HTMLでウェブページをつくってみたい!!
とはいったものの私は物質環境工学科
そんな知識はほとんどありません
それじゃあ勉強すればいいじゃんと思うかもしれませんが
今年の夏は特に暑かったので勉強する気も起きませんでした、、、
そんなときに思い付いたのがChatGPT!!
ChatGPTとはチャット形式で投げかけた質問に返答してくれるAIチャットサービスです。
話題になっていたので使ってみたい!と思っていました。
この際だし使ってみようと思います!!
使う前に少し下調べ
目次
HTMLとは
HTMLまたはHyperText Markup Languageは、ハイパーテキストを記述するためのマークアップ言語の1つで、プログラミング言語ではありません。主にWorld Wide Webにおいて、ウェブページを表現するために用いられます。
表示方法
コードをどのようにウェブページみたいに表示させるかというと
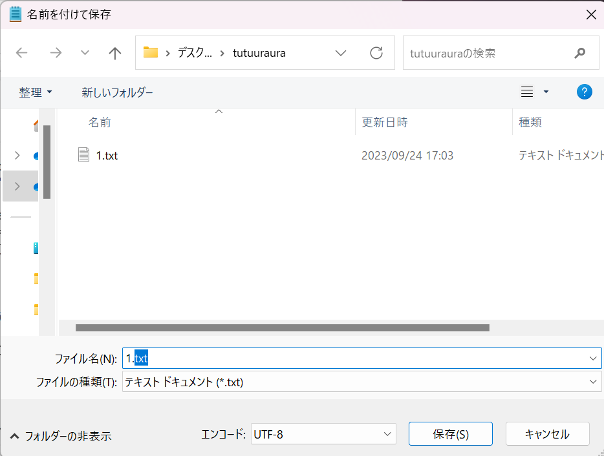
ChatGPTに考えてもらったコードをメモ帳に書きその拡張子をhtmlに書き換える
という方法で表示できるそう。
これなら簡単にできそうなのでやってみます!
青色の部分を.txt → .html

下調べはこのくらいにして実際にやってみます!
質問した文章は
「ホームページを使うのに使えるサンプルhtmlコードを教えて」
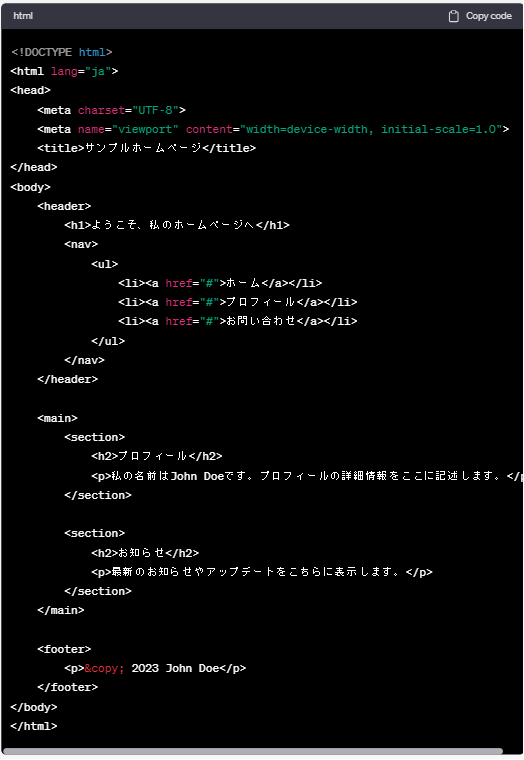
この回答は

このようにズラズラとコードを書いてくれました。
このコードの意味はいったん置いといて
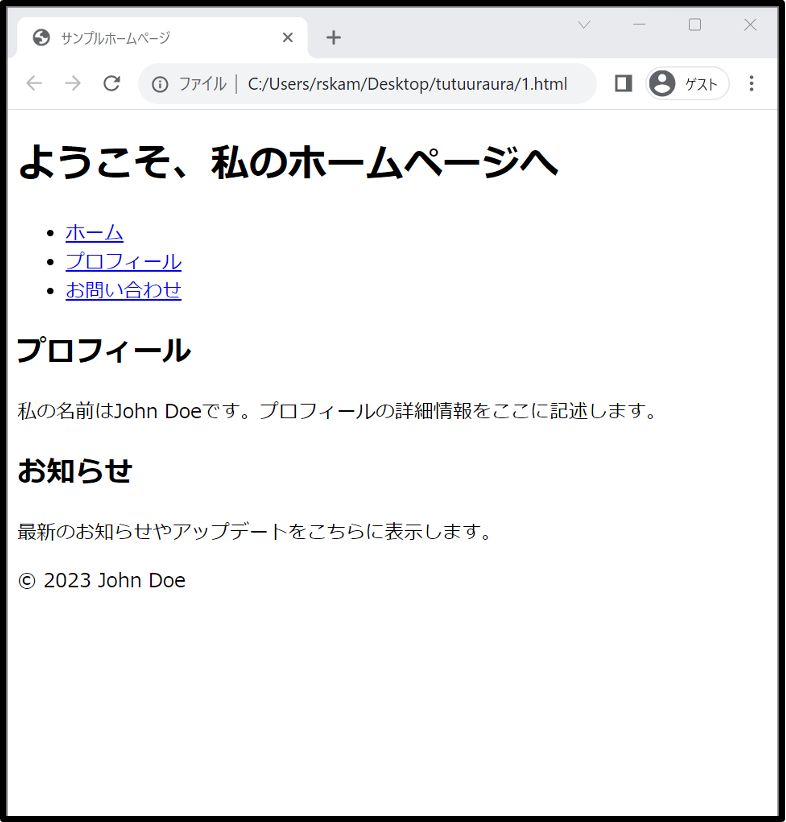
このコードを表示させると

文字が太字になったり個条書きになっている文字が青色になったりしたのが表示されました!!
なんと質問してから表示までに1分かかっていません(笑)
本当に単純なのはできました!
さぁ、ここからがChatGPTを使う意味があるところ
「ホーム」の文字が青くなっていたのが気になったので、ここかなと思ったコードをコピーしてその意味を尋ねました。
質問文 「<li><a href=”#”>ホーム</a></li>」の意味を教えて
その返答の中にこのような文章が

この文章から
“#”の部分をリンクに書き換えればそこのサイトに飛ぶことができるのでは!?
#の部分をGoogleのURLに変更してみました!!
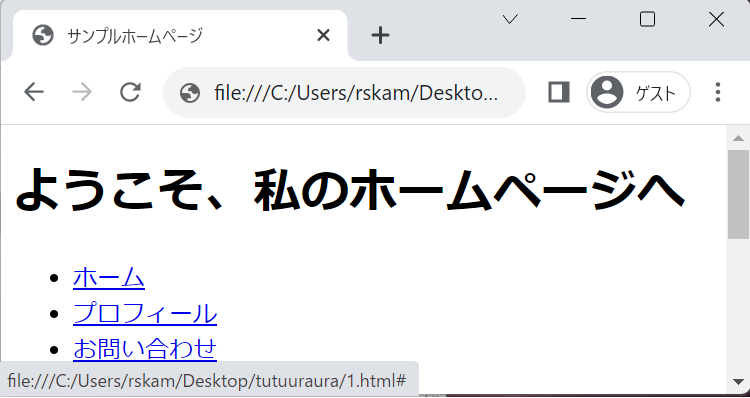
変更前 #

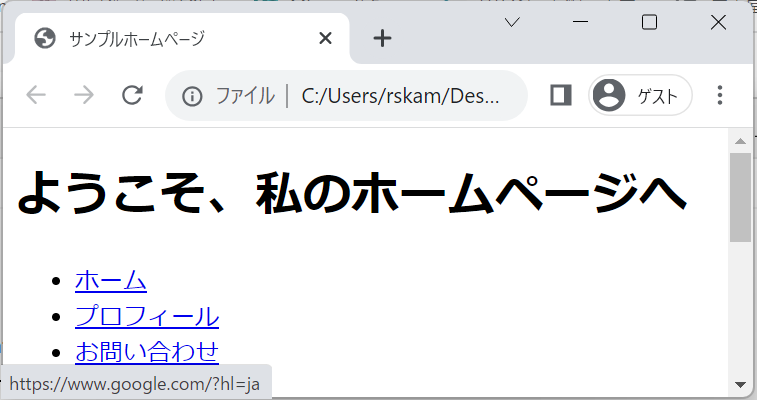
変更後 https://www.google.com/?hl=ja

変更前のリンクはhtmlファイルを保存したファイルのリンクになっているのに対し、変更後はGoogleのリンクになっていました!!
予想通りURLを指定することができました!
Webページに文字だけは寂しすぎる、、、
そこで、画像をいれてみたいと思いこの質問
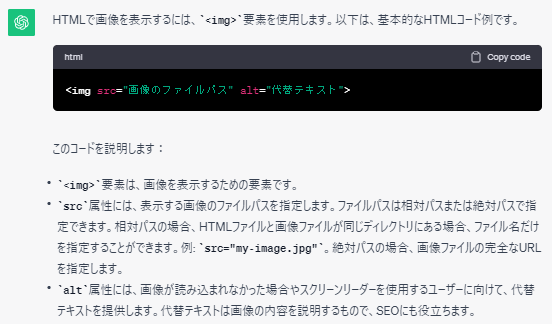
「html画像の入れ方を教えて」
返答は

同じフォルダに” 山.jpg”があるので”画像のファイルパス”のところをファイル名に書き換えて
<img src=”山.jpg ” alt=”スクショ”>

画像を表示させることはできましたが、大き過ぎて画像全体が見えません
そこで「HTMLで画像の大きさを指定する方法をおしえて」とチャットすると
width および height 属性を使用する方法: 画像の width 属性と height 属性を使用して、ピクセル単位で画像の幅と高さを指定できます。例えば:
<img src=”example.jpg” alt=”サンプル画像” width=”200″ height=”150″>
と返答が
width=”200″ height=”150″をコードに加えると
<img src=”山.jpg” alt=”スクショ” width=”200″ height=”150″>

サイズは小さくなりましたが全体を表示させることができました!!
この方法で画像のサイズを変更できたのですが、
この方法では欠点があります。
それはサイズをピクセル数でサイズを指定しているため
画像の比率を維持できないということです。
画像の比率を維持したままサイズを変更するためには、CSSというのでやるのがいいそうです。(ChatGPTの返答より)
まとめ
ChatGPTに指示するだけで簡単なコードを書いてもらえました!
また、HTMLで出力させたいときにどのようなコードを書けばいいかも少し学べました!
自分で考えることを忘れずに、使えるものは使う!
このスタンスでChatGPTをこれからも活用していきたいと思います。
ご覧いただきありがとうございました!!